1. Войдите на сайт cascade.unm.edu со своими стандартными учетными данными UNM.
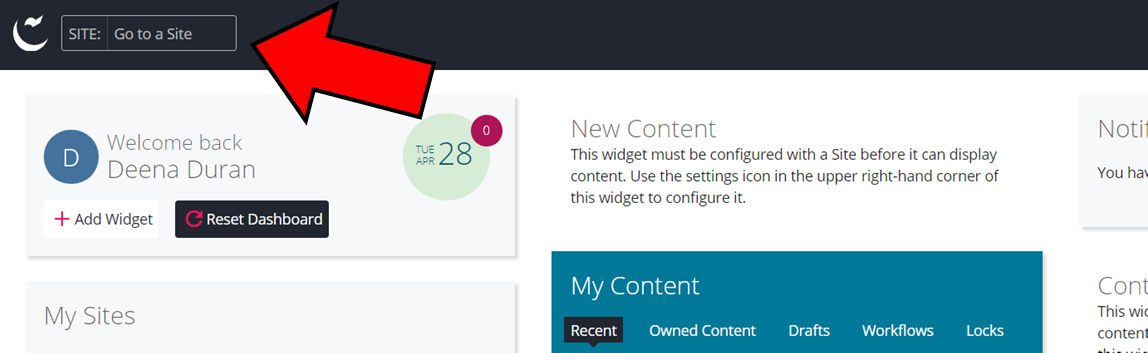
2. Нажмите «САЙТ: Перейти на сайт» в верхнем левом углу (Рисунок 1). Выберите сайт, который хотите отредактировать. Скорее всего, он будет найден в более крупной категории (например, «Медицинский факультет» или «Администратор HSC»).

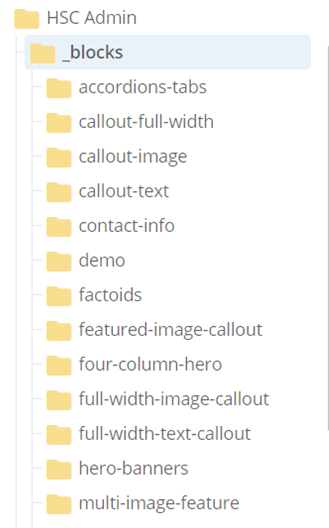
3. Здесь вы увидите структуру большой папки. Вы увидите папку с названием «_blocks», в которой вы создадите все свои блоки (Рисунок 2).
СОВЕТЫ:

4. В папке «_blocks» вы увидите множество подпапок (Рисунок 2). Они организуют ваши блоки в зависимости от типа установленного вами блока. Пожалуйста, обратитесь к руководству по шаблону, в котором описывается, как выглядят эти блоки.
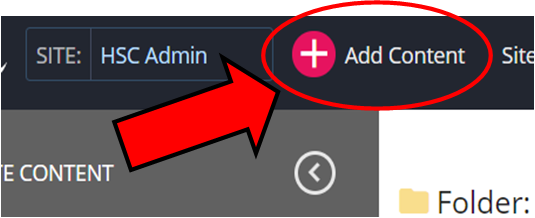
5. После того, как вы выберете, какой тип блока вы будете использовать, нажмите «Добавить контент» в верхнем левом углу страницы (Рисунок 3).

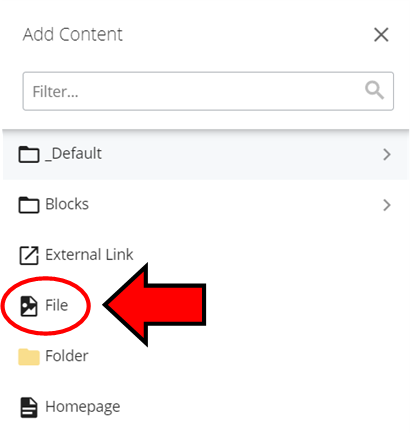
6. Здесь вы можете добавить любой новый контент, такие блоки, файлы (например, фотографии), веб-страницы и папки. В нашем примере мы сделаем «выноску».

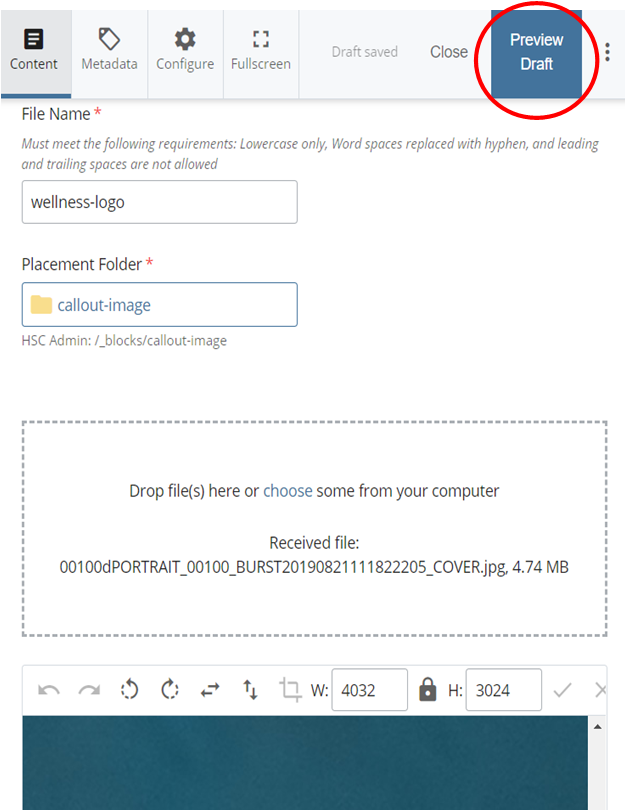
7. Сначала нам нужно загрузить изображение, которое мы будем использовать. Выберите файл," (Рисунок 4). Выберите место назначения в Cascade для сохранения документа. Загрузите свое изображение и переименуйте его, следуя правилам именования - без пробелов и заглавных букв.
8. Когда вы закончите, просмотрите черновик (Рисунок 5) и отправьте свои изменения (Рисунок 6).


9. Перейдите в «Добавить контент» (Рисунок 3) и выберите «Блоки». Выберите тип блока, который вы хотите создать. В нашем примере мы создадим «выноску-изображение».
10. Переименуйте свой блок так, чтобы он отличался от других изображений выноски. Обязательно сохраните его в соответствующей папке для блока. При создании выноски-изображения поместите его в папку «выноска-изображение» внутри «_blocks».
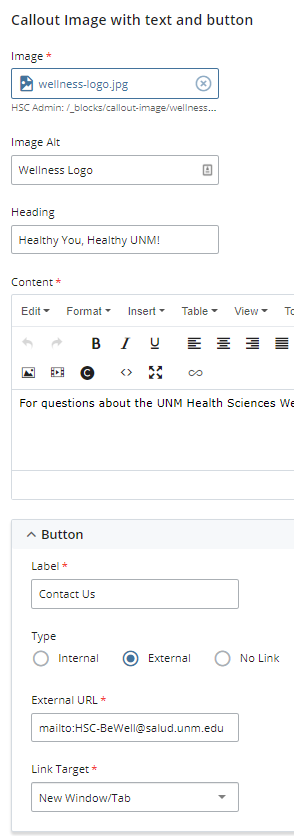
11. Выберите изображение в зависимости от того, где мы сохранили его ранее, на шаге 7. Добавьте заголовок и свое содержимое (Рисунок 7).

12. Для кнопки вы можете добавить внутреннюю или внешнюю ссылку, а также адрес электронной почты (Рисунок 7).
13. Когда закончите, просмотрите черновик и отправьте.

14. Перейдите на веб-страницу, которую хотите отредактировать. Он должен быть доступен в меню содержимого сайта. Как только вы откроете страницу, нажмите кнопку редактирования в правом верхнем углу.
15. Добавьте строку содержимого, выбрав зеленый знак плюса.
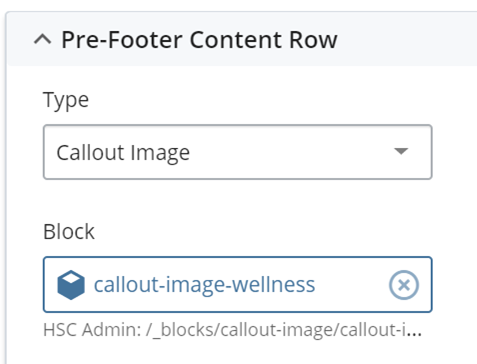
16. Выберите правильный тип добавляемого блока. В этом примере мы добавим изображение выноски. Выберите конкретный блок, который мы создали. (Рисунок 8)
17. Просмотрите свой черновик и отправьте. Теперь вы увидите свою веб-страницу с этим обновленным блоком (Рисунок 9)!